Actions saves time and make you more productive during post-processing. Actions are basically the same thing as macros in Microsoft office. They can be used to speed up repetitive tasks, make quick work of time consuming edits, and give you a little creative inspiration.
For a photographer, web designer it could be saving files as lesser-quality jpegs or making a certain size thumbnail of a picture is frequent.
1. ACTIONS PALETTE

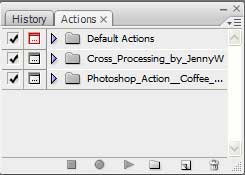
If your actions palette is nowhere to be found, you can activate it under the “Window” menu. Once you do this, you should see a palette similar to the one in this photo. If you don’t have any actions defined yet, you’ll probably just see the “Default Actions” set.
